WordPressにはいろんなウィジェットが設置できて楽しいですよね。
僕はSoundCloudに自作曲をアップしているのですが、ぜひSoundCloudのプレーヤーをウィジェットで設置したいなと思いました。が、一発では成功しませんでした。
結論
SoundCloudの「Share」ボタンからhtmlソースが取得できますが、「WordPress code」のチェックはオフのままでコピペすれば正しく表示されました。
よくわからない人や、詳しく読みたい人は続きをどうぞ。
プロローグ
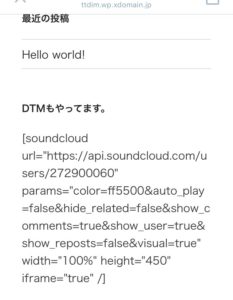
WordPressの「カスタムhtml」ウィジェットにSoundCloudのShare>Embedから取得した「WordPress code」を貼ってみたのですが、
そこで、表示させるためにいろいろ試しました。
1.テキストウィジェットを使う
カスタムhtmlウィジェットと同じでした。
2.Jetpackをインストールする
soundcloudに使えそうなものはありませんでした。
3.SoundCloudのShare画面をもう一度よく見る

む?

「WordPress code」がチェックオフだと、iframeタグになってる。。。もしやこのままなら使える?
と思って試したら。。

このようにうまく表示できましたとさ。
それではまた!